在当今快节奏的数字环境中,注意力持续时间不断缩短,信息的及时呈现已成为常态,网络性能至关重要,速度和用户体验也至关重要,这就是吸引受众注意力或让他们陷入加载缓慢的网站深渊的区别。
今天我们将探讨为什么网页大小很重要,以及它如何影响加载速度、用户体验和搜索引擎排名。无论是网站开发人员、设计师、营销团队负责人还是网站所有者,深入了解网页大小,有助于做出正确的决策,从而显着提升网站性能。因此,接下来一起探讨如何优化网页大小并确保网站提供卓越的用户体验,让我们的网站面对竞争对手可以远远领先!
目录:
1. 什么是网页大小?
2. 为什么网页大小很重要?
3. 如何优化网页大小?
4. 总结
什么是网页大小?
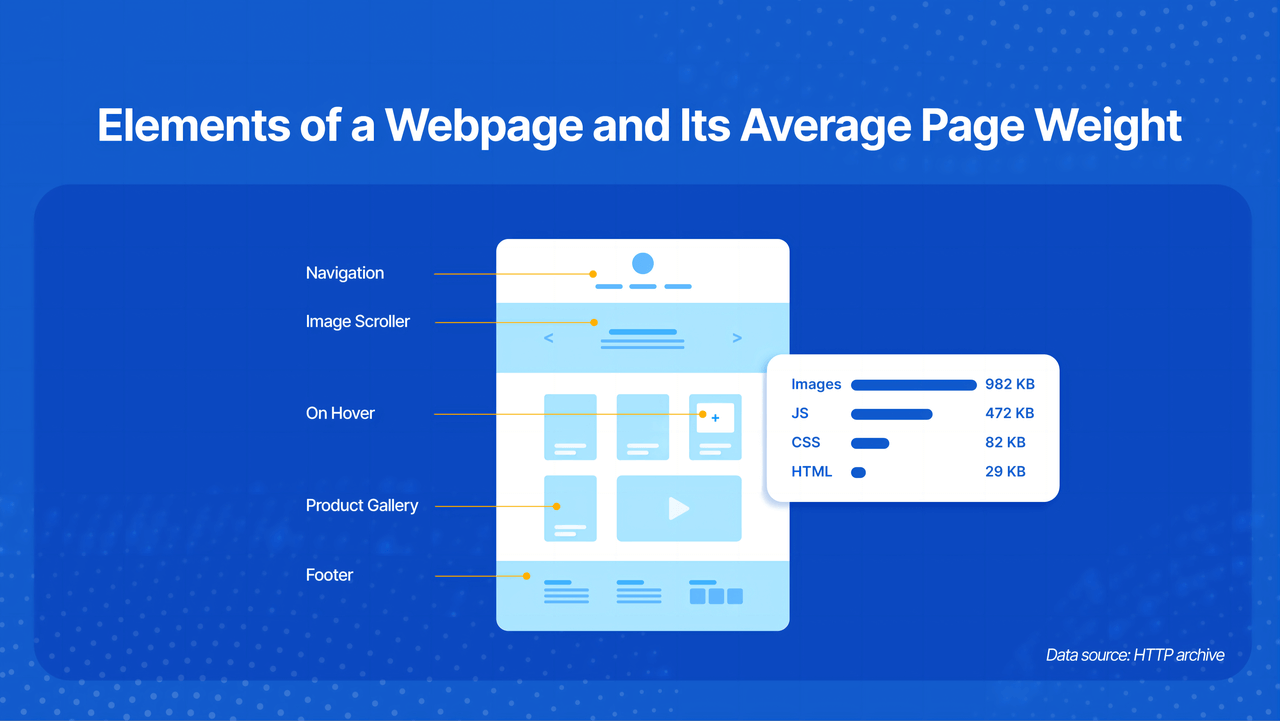
在SEO和Web性能优化领域,网页大小是指构成网页的所有元素的总文件大小,包括图像、视频、脚本、样式表和其他资源。每个都占用页面重量(以字节大小计)和计算资源来在浏览器中处理和呈现。其中,网页尺寸越大,浏览器下载和呈现页面所需的时间就越长,从而导致加载时间变长并可能导致用户体验不佳。

研究机构表明,在过去的十年中,网站的平均大小急剧增加,从484KB增加到高达2,205KB。这种增长可归因于对图像、视频、交互式动画等富媒体以及分析和网站警报功能等连接服务的需求不断增长。
为什么网页大小很重要?
网页大小对网络性能的各个方面都有影响。具体表现如下:
- 加载速度:众所周知,网站用户对加载缓慢的网页几乎没有耐心。研究甚至表明,用户期望网站在几秒钟内加载,任何延迟都可能导致更高的跳出率和更低的参与度。网页重量直接影响加载速度,因为较大的文件需要更长的下载时间。因此通过优化网页大小,可以显著提升用户的参与度。
- 用户体验:用户体验对于网站的成功起着至关重要的作用。当网页加载快速、流畅时,访问者更有可能停留、探索并最终转化。它创造了更灵敏、更愉快的用户体验,促进积极的互动并鼓励回访用户。另一方面,缓慢的网站甚至会让最有耐心的访问者感到失望,从而导致用户对我们的品牌产生负面影响。
- 搜索引擎排名:网页大小的另一个重要影响是搜索引擎排名因素。由于Google等搜索引擎优先考虑提供良好用户体验的网站,因此速度更快的网站在搜索结果中排名更高,从而为我们的网站带来更多的自然流量。
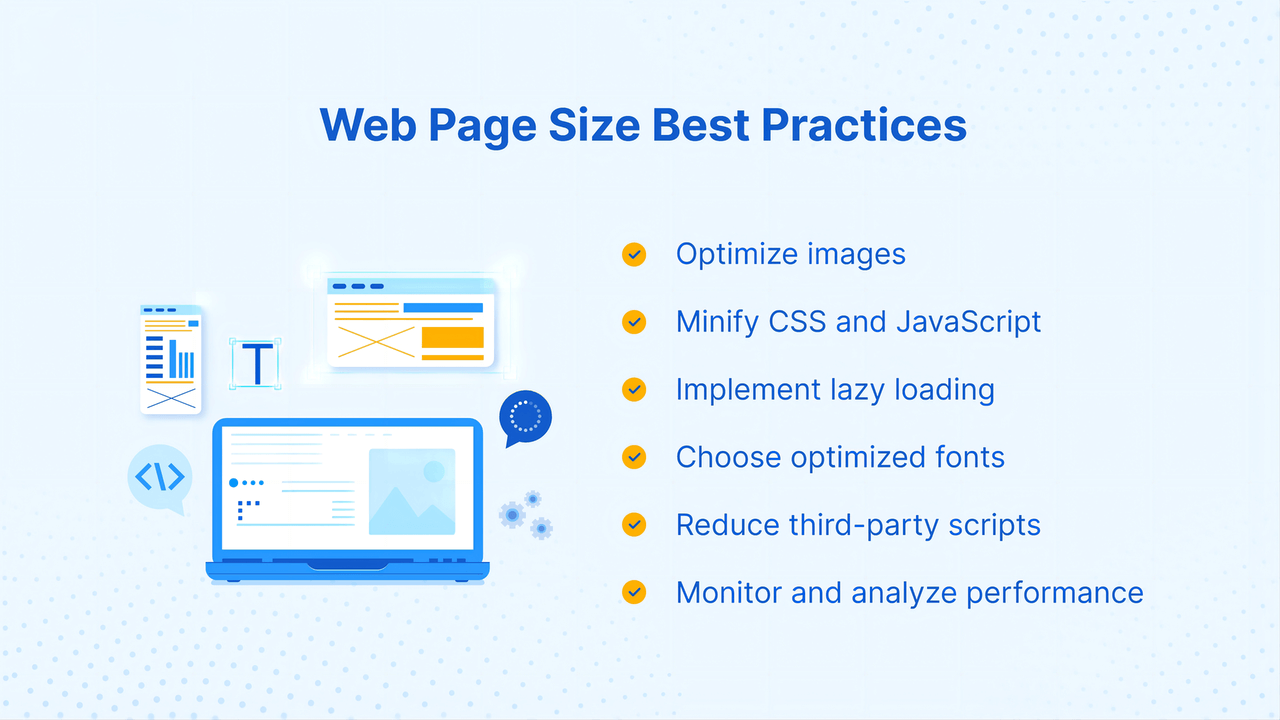
如何优化网页大小?
了解了为什么优化网页大小对于提高Web性能很重要后,那么如何减小页面大小呢?

1. 优化图像
由于图像资源对网页大小影响很大,因此在不影响质量的情况下,尽可能的去压缩和调整图像大小。同时,使用WebP和AVIF等现代图像格式,减少PNG和JPEG这样的重型图像格式的使用,它们可以提供更好的压缩和更快的加载时间。
2. 缩小CSS和JavaScript
减少CSS和JavaScript文件中不必要的字符、空格和注释。这有助于减小文件大小,从而缩短加载时间,以确保最佳的文件大小。也可以将多个CSS和JS文件合并到一个文件中,减少向服务器发出的请求数量,进而加快页面加载速度。
3. 进行延迟加载
使用延迟加载技术手段,特别是针对图像和视频资源。延迟加载的工作原理是,它会延迟某些资源的加载,直到绝对需要它们为止。例如:当它们进入用户的视图时,这种方法可以通过优先考虑重要内容,极大的缩短初始页面加载时间。
4. 进行字体优化
网站中使用多种字体会对网页大小产生重大影响。尽可能选择提供更好压缩的字体格式或使用系统字体和字体子集合来减小文件大小。限制网站上使用的字体样式和粗细也有助于最小化网页大小。
5. 减少第三方脚本和插件
一般我们的网站,会安装多种第三方脚本插件,然而,在安装前需要评估这些插件对网页大小和性能的影响。删除或替换任何不必要的或占用大量资源的脚本,减少插件对网站速度的影响。
6. 监控和分析性能
定期监控网络性能和网页权重。如:Google PageSpeed Insights、Gtmetrix等Web性能工具提供有关网页大小、加载时间和其他性能指标的信息。
总结
网站访问者期望快速加载页面,即使多花几秒钟也可能导致跳出率增加和转化率下降,哪怕是很小的优化也可以对用户体验和搜索引擎排名产生重大影响。提前分析网页大小优化不仅对于出色的用户体验至关重要,还可以帮助SEO运营人员增强搜索引擎优化。
以上就是本期内容介绍,如果你还想了解更多相关问题,可以在评论区留言,或者扫描下方二维码添加客服“霆小万”获取交流群入群邀请,专业人士在线为你解答~

以上内容由霆万科技/霆万出海学院原创/转载,请勿私自转载,以免侵权!如需转载,请扫码添加客服,获得授权并注明来源。