相比于文字,其实搜索引擎对图片的限制要多得多。那么我们究竟该如何让图片能更好地被搜索引擎理解呢?这就来到我们今天文章的主题——Image Alt。
Image Alt到底是什么?有着怎样的重要性?它与Image Title有什么差别?与它相关的规则原则都有哪些呢?如果你也对Image Alt感兴趣,不如就带着上面这些问题,一起去文章中找答案吧 ~
什么是Alt Text?Image Alt属性背景介绍!
Alt又常被叫做Alt描述或Alt属性,是Image标签常用的基本属性之一。而Alt Text则是我们常说的“替代文字”,意思是写在替代属性中的描述性文字。当图片失效或者无法显示等情况时,才会代替图片显示这段“描述性文字”。所以建议在规划替代属性的内容时,可以将图片的特色都表达出来,就算图片失效无法显示时,替代文本也能发挥它的作用,让读者能明白这张图片的意义是什么。
设置 HTML Img Alt有哪些好处?对 SEO 有什么助益?
除了图片失效可以让使用者脑补的功能外,Alt属性主要还有以下这几个优点:
改善用户体验:
如果我们网站中的图片有很多都无法正常显示,而我们又没有设置Image Alt Text,那么读者可能页面还没看多少,就已经不想再看下去了,甚至会直接在心中把我们的网站拉入黑名单。
反之,如果我们设置了完善的Image Alt Text,就有一定几率提高读者的回访意愿,因为他们可以依靠我们设置的Image Alt Text,把整篇文章读完,将用户体验受到的伤害降至最低。
有利搜索引擎理解图片内容:
由于搜索引擎不容易理解图片上的信息,在常见的图片 SEO 操作中,都会建议设置Image Alt Text,以利于搜索引擎理解图片上的内容。
提高主题相关性:
由于搜索引擎可以通过Image Alt Text判定图片主题,所以在Alt Text的设计上,也可以加入“适当合理的”关键字布局,来集中体现与页面主题的相关性,进而增加整体页面的竞争力。
增加页面曝光机会:
如果图片设置了Image Alt,就更有可能出现在“图片”的搜索结果中。对于一些用户在搜索时,倾向在图片的搜索结果上寻找灵感的关键字来说,通过同时在图片搜索版位中竞争排名,无疑可以大大增加曝光及自然流量。
举例来说,如果我们是一个规模较小的电商品牌,与其费劲巴拉地跟其他体量大的电商品牌竞争SERP前十的位置,不如改变策略,同时通过关键字研究来设计Img Alt的内容,说不定这也是个额外获得流量和新客的途径呢~
HTML Img Alt与Img Title的不同有哪些?
简单介绍完Img Alt后,相信肯定会有朋友举手发问“那Img Alt跟Img Title的差别在哪里?不是都在形容图片吗?”
对于刚开始了解谷歌SEO的朋友来说,大概都会搞错这两个的用途及呈现方式,其实这两个只是有一点点血缘关系的远房亲戚,从根本来说就是不一样的属性。
注:以下举例仅以放在Img标签做示范
- HTML Img Alt:为“图片替代文字”,意思是当图片失效等图片损坏情况,这段文字会“代替”图片来呈现,让使用者可以凭空想象出图片的一段描述性文字
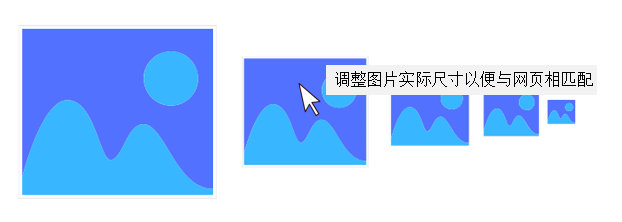
- HTML Img Title:为图片的“标题”,就是当你鼠标指针指过图片时,会自动出现的一段文字
我们举个简单的例子来对比就比较不会混乱啦~


*这是Img Title

*这是Img Alt
Alt属性不建议的写法
如我们前面提到的,HTML Img Alt的内容可以让爬虫更了解图片想表达什么,除了能够集中主题增加页面竞争力外,也有一定几率在图片搜索中获得曝光,带来意料之外的流量,以下简单列举在设计Image Alt时,有哪些是常见但“不建议”的写法。
空的Alt属性:
<img src="image-adjustment.jpeg" alt="">
关键词堆砌:
<img src="cat.jpeg" alt="猫,布偶猫,猫咪,小猫">
无意义的图片命名:
<img src="image-adjustment.jpeg" alt="01">
最佳写法有公式?合格的Alt Text怎么写?
我们已经看过不合格的Alt Text了,那究竟好的Alt Text该怎么写?下面我们就用一个例子来具体展示下:

- 不合格的写法(poor):
<img src="20240820.jpeg" alt="猫,猫咪,小猫,睡觉,狸花猫,宠物毛毯"> - 合格的写法(okay):
<img src=”20240820.jpeg” alt=”狸花猫睡觉”> - 非常好的写法(excellent):
<img src=”20240820.jpeg” alt=”狸花猫盖着毛毯睡觉”>
HTML Img Alt规划的四大重点!简单写出亮眼的Alt Text!
那么我们到底要怎样才能写出“好”的图片Alt描述呢?只要遵循下面简单的几个原则再结合上面的案例,就没问题啦~
- 描述情境:Alt属性存在的重要意义就是用文字来为图片进行说明,在图片损坏等图片失效情况也不影响读者的阅读体验。
- 简明扼要:用最少的字来形容图片的情境,且避免无意义的说明,避免主题发散。
- 适当使用目标关键词:这点非常重要!如果关键词堆砌有可能会被判定为黑帽操作进而被处罚,根据我们以往的经验来看,建议每个目标关键词在各张图片最多出现一次即可。
- 容易忽略的图片:有些图片明明也有一定重要度,但总是会被大家遗忘要加上Alt属性(常见例子:如表单按钮、图片链接),由于这些也是页面的重要信息,在规划上也要记得设定Image Alt Text。
那我怎么检查是否有设置Alt属性?
现在大部分的线上工具也都有Alt检查功能,但从便利性来说,我们比较推荐直接安装 Chrome 插件,简单一键查找,在视觉上也比较能够一目了然知道哪张图片没有设置替代文本(Alt)。以下推荐常用的两款插件给大家参考:
- Alt Text Tester
- SEO META 1 Copy

总结:图片 SEO 从Img Alt开始
就像我们前面介绍的那样,Alt属性主要是“描述图片的一段叙述性内容”,在搜索引擎方面可以让爬虫更友好地理解图片、集中页面主题;于用户体验上,当图片失效等图片损坏情况时,也能有效降低阅读上的困难。
虽然Alt属性相对其他 SEO 策略,只是微不足道的一个小点,但有时候当对手都很强的时候,说不定这小小的Alt也能立大功,成为我们在众多竞品中脱颖而出的契机之一。
以上就是今天文章的全部内容了,希望能对你有所帮助。另外,为了帮助大家更全面地掌握技术SEO的相关知识,我们也准备了一份详尽的谷歌SEO运营指南,点击即可免费领取高清版~另外我们也提供谷歌SEO服务,有这方面需求的朋友们可以随时联系我们~

以上内容由霆万科技/霆万出海学院原创/转载,请勿私自转载,以免侵权!如需转载,请扫码添加客服,获得授权并注明来源。