Meta Tags 是什么?
说到SEO,Meta Tags(我们一般叫做Meta标签)是一定逃不开的。它会通过标记各种信息来描述网页中的内容,对于网站的信息架构来说很重要。
那么,究竟什么是Meta Tags 呢?从字面上看,Meta 是 “Metadata” 的意思,中文译为 “元数据”,即 “描述其他数据的数据”;而 Meta Tags 则被称为 “元标签”,是用于描述网页数据的标签,一般都是用 HTML 的语法写成的。因此,Meta Tags的内容一般不会直接显示在网站中,而是会被撰写在 HTML的<head>部分。
至于为什么需要设置 Meta Tags ?原因在于,搜索引擎爬虫在读取网页时,会优先阅读 HTML 语法内容。如果 Meta Tags 设置得当,可以让爬虫更明确地了解网页中的信息,有机会让SEO效果更好。
对SEO很重要的Meta Tags有哪几类?
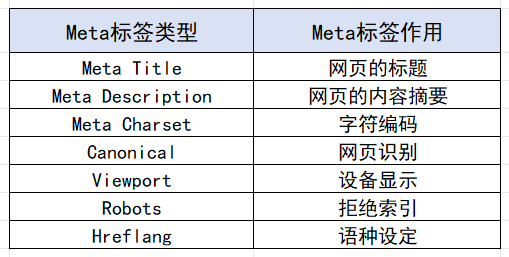
在明白了Meta标签的重要性后,我们就可以具体了解下对SEO影响最大的几类Meta标签总共有哪几类了。一般来说有以下7类:

下面,我们挨个详细说说:
Meta Title—— 判断网页主题的关键Meta标签
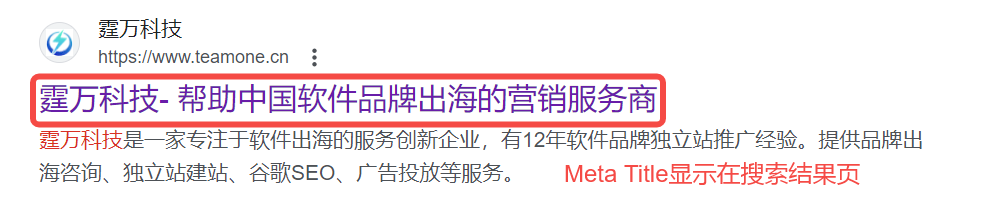
Meta Title,即网页标题,是用来判断网页主题的 Meta Tag,是非常重要的一类Meta标签。除了在 HTML 语法中影响爬虫的爬取外,Meta Title也会显示在搜索结果页中,是决定用户是否点击网页的关键因素。
还有一点需要注意的是,Meta Title并不直接等于文章标题,但两者通常会是相同的。在想好一个好的文章标题后,也要再回头确认 Meta Title 是否有同步设置好。

Meta Title的撰写格式如下:
<head>
<title>网页标题</title>
</head>
Tips
<head>
<title>霆万科技- 帮助中国软件品牌出海的营销服务商</title>
</head>
Meta Description—— 网页内容精华摘要
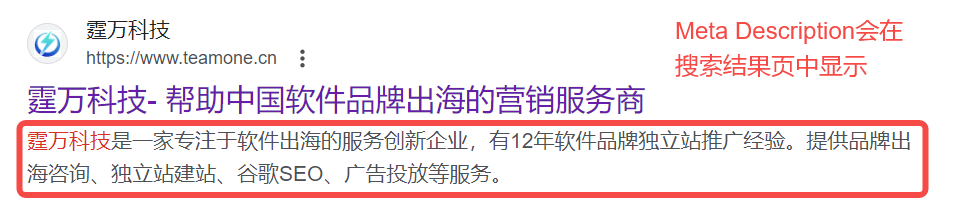
而和Meta Title经常一起被讨论提及的就是Meta Description了。它一般被看作是网页内容的摘要,和Meta Title一样,也会在SERP中显示。

Meta Description的撰写格式如下:
<head>
<meta name="description" content="网页内容叙述">
</head>
Tips
<head>
<meta name="description" content="霆万科技是一家专注于软件出海的服务创新企业,有12年软件品牌独立站推广经验。提供品牌出海咨询、独立站建站、谷歌SEO、广告投放等服务。">
</head>
不管是Meta Title还是Meta Description,都是影响用户体验的重要因素,所以在撰写上面要多加注意。更多具体内容可以看我们之前写过的文章:
Meta Charset—— 字符编码
Charset用于指定浏览器展示网页内容时采用的字符编码,主流网页使用的字符编码为 UTF-8。如果未正确使用字符编码,会让用户在浏览网页时出现乱码,影响用户体验。
Meta Charset的撰写格式如下:
<head>
<meta charset="UTF-8">
</head>
Tips
<head>
<meta charset="UTF-8">
</head>
Canonical—— 网页识别
Canonical中文释义是 “标准的;权威的”。在 SEO 领域,Canonical Tag是用于页面识别的,可以帮助爬虫更好地分辨一些内容相似的页面。设置完这个Meta Tag,就相当于告诉爬虫在几个类似页面中哪个才是最主要的网页内容,并显示在相关的搜索结果页中,以减少因搜索引擎误认重复内容而惩罚的情况发生。
Canonical Tag的撰写格式如下:
<link rel="canonical" href="网页 URL">
Tips
<link rel="canonical" href="https://www.teamone.cn/">
Viewport—— 设备显示
Meta Viewport的作用是:让网页能根据用户使用的设备显示正确的排版。由于近年来的搜索引擎算法对移动设备的体验越发重视,因此妥善设置与设备显示相关的Meta Tag Viewport,是实现多端适配的重要组成部分。
Meta Tag Viewport的撰写格式如下:
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
Tips
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
Robots—— 拒绝索引
一般未特别处理的网页,都会被搜索引擎爬虫爬取,后续进行索引。但若有特殊页面不希望被爬虫爬取或显示在搜索结果页上(例如开发中的网页、网站后台等),则可以设置Robots.txt或noindex语法告知爬虫,该页面不希望被索引。
撰写格式如下:
<head>
<meta name="robots" content="noindex,nofollow">
</head>
Tips
<head>
<meta name="robots" content="noindex,nofollow">
</head>
Hreflang—— 语种设定
如果网页属于多语种网页,可以设置Hreflang Tag来告诉搜索引擎,让不同地区的用户能获得对应的语种内容。
Hreflang Tag撰写格式如下:
<link rel="alternate" href="网页 URL" hreflang="语言代码">
Tips
<link rel="alternate" href="https://www.apple.com/" hreflang="en-US"/>
被淘汰的Meta Tag:Meta Keyword
介绍完7个比较重要的Meta标签,最后再来补充一个,在以前很重要,但是在现在已经被算法淘汰的Meta标签——Meta Keyword。看到它的名字,想必大家都能把它和关键词联系起来,而关键词对SEO的重要性已经无需多言了,那它为什么还会被淘汰呢?
其实,在以前Meta Keyword 的确有一段时间是搜索引擎爬虫参考网页的重要依据之一,但因为设置容易且不影响阅读体验,Meta Keyword 标签后期经常被滥用,有些甚至会恶意操作塞入关键词。于是,在2009年后就被谷歌弃用了。因此,现在就算设置了Meta Keyword,对于网页的SEO也不会有太大的帮助了。
结语:
今天的文章到这里就要结束了,希望能对你了解在SEO方面不可忽视的Meta标签有所帮助。也期待大家在后续事件中能合理设置Meta标签,让SEO效果更好。
另外,为了帮助大家更全面地掌握谷歌SEO的相关知识,我们也准备了一份详尽的谷歌SEO运营指南。点击即可免费领取高清版~如果你们需要谷歌SEO相关服务的话,也可以扫描下方二维码联系我们咨询哦。

“以上内容由霆万科技/霆万出海学院原创/转载,请勿私自转载,以免侵权!如需转载,请扫码添加客服,获得授权并注明来源。”